Cloud Inventory
[Project Goal] Research and find out what IT pros need in order to manage their devices, and design a product that fits into an ecosystem of tools to meet all the day-to-day needs of IT pros managing their devices for the next decade to come.
[Role & Responsibilities] Lead designer. Strategizing and executing on user research, system conceptualization, UX, UI, copy, marketing assets, etc.
[Collaborated with] Users, designers, developers, marketers, support specialists and stakeholders
[Result] The MVP of the product was released in 2017 and the company continues to see it as strategically critical to the bottom line. Since then, I have helped turn this product into an integrated cloud-based suite of products!
My role in this project
Conducted, recorded, and synthesized 20+ Contextual Inquiries and Think-Alouds of IT pros going about their daily work of managing the devices that their users depend on
Created multiple iterations of prototypes and concepts and using paper prototyping, hand-sketching, Axure, Principle, and Sketch
Recruited users and tested multiple iterations off prototypes with users using Usability Studies and Think-Alouds
Recorded, transcribed, synthesized, and presented user research findings in a way that was easy for stakeholders, product managers, developers, and other designers to glean actionable data from
Collaborated closely with other designers, PM front-end and back-end developers to come up with the best execution for the various parts of the solution using agile methodologies, initiating more user research when needed
Created multiple concept videos and “future vision” prototypes to show to stakeholders and users at conferences on how the product could evolve in the future





The Problem
Every organization that uses technology needs the help of an IT professional (aka "IT pro") or team to help manage and maintain it. A common responsibility that IT teams have is managing tech hardware such as servers, laptops, switches, etc. In order to do this well, IT pros have to know what hardware users are using on their networks, in what locations, and how to keep them up and running. One tool that IT pros use to help them do this is called a “device inventory”.
The challenge was to understand the pain points or needs of IT pros when it comes to managing all the different devices they have, understand the “make or break” aspects of the product, and create a “device inventory-like” solution in the cloud that would address these pain points and fit into a broad ecosystem of cloud IT tools for years to come.
The Beginning
This project was inspired by findings from the user research I was doing on the side during the months I was working on Ripple. In my spare time, I had been observing IT pros doing their daily work as a self-assigned research project for two reasons: I wanted to understand my users better and discover any pain points or inefficiencies in their workday that Spiceworks could address. With the support and approval of higher management, I was allowed to spend time observing IT pros doing their daily work, as well as training others in the development team to do and see the value of user research.
There was no user research system or protocol to follow in order to recruit users at Spiceworks, so I "cold-messaged" IT pros in the Spiceworks community to see if they would be open to someone shadowing them as they go about their day. Many of them responded positively, so I conducted and recorded Contextual Inquiries with them in-person or remotely. From these recordings I would look for patterns and themes that I could explore further in future user research studies. Here's an example of notes I would take (in addition to transcriptions from recordings):
Mark - part-time Business Analyst - works in public housing. 20 locations in St Paul. Half of the equipment in the main. All locations within a 10 mile radius. 2 to 30 computers in each place, sometimes they go there physically to discover problems. About 230 computers. 170 are printers. 6 people on the team. 5 and a 1/2 people working there (“I’m the half”, he jokes).
My thought at this point in my research was not to discern what information was relevant or not, but to understand everything I could about users.
Discovering & Synthesizing
From these Contextual Inquiries, I began to document possible patterns I observed in IT pro behavior, needs, lifestyles and more. I also began to mentally categorize them by similarities in work environments, responsibilities, and concerns. Looking back at this period of time, what I would have done differently is documented the hypothesis along with the pieces of evidence from the observational user research I was doing. I know now that the mind and memory are very untrustworthy, so I believe I would have been able to be more discerning of what hypothetical patterns were valid or not. In projects since, I have instead documented my thoughts like this (*names were changed):
Hypothesis: IT pros care about knowing when “sketch” software is being used on devices that have access to their networks (even mobile ones), within a short time frame.
Evidence #1: Frank* works at a boarding school, so there were times when illegal substances were mailed to the school because a student ordered it off of "the dark web". So he would love to be able to tell when a student has a “sketchy” browser like the Onion Router installed.
Evidence #2: David* tries to find out when users are using bandwidth-intensive softwares (he listed Spotify, Youtube, Netflix, and Pandora) as well as “sketchy” ones like Bittorrent.
I have also found that documenting like this makes it easier for everyone on the team to absorb user research findings as well as see the rational behind system, UX, or UI design decisions.
Another tool I used was Story Mapping, which was introduced to me by a product manager at Spiceworks. In simple terms, it is a tool that let's you see the responsibilities or activities of the user, as well as the tasks and sub-tasks required to do those activities. Here is a diagram I used to explain the method to my team (The vibrant colors are due to the colors of post-it notes I had on hand). I used this methodology with IT pros to help me and others in the company to zoom out and see all the responsibilities and goals an IT pro has, as well as be able to zoom in and see each task an IT pro needs to do to fulfill each goal.
This is one way to do Story Mapping. When done as a team, it helps bring a shared understanding of what the user's goals and activities are, as well as the tangible tasks they need to do. These are the tasks we want our solution to help them be able to complete. When I used this method for user research, I had the IT pros map this out with me, and order from left to right the activities they did most often and least often.
These are two separate story maps that I did with two IT pros in Spiceworks over a period of several hours. Purple and pink post-its are responsibilities had or activities the IT pros did. This was very helpful for me and others to empathize with the IT pros and get the details and stories we needed to understand their underlying needs and pain points.
At that time I also began to take the qualitative data I was getting and turning documenting any patterns I saw in the attributes of IT pros. This eventually evolved into something more shareable that I put in Google Drive. Below is a screenshot to show the gist:
This is how I eventually documented and shared the patterns I observed from the Contextual Inquiries. This is in addition to, not in replacement of documenting personal stories from users.
The “Inventory 2.0” vision
In addition to documenting patterns I saw in user behavior and needs, I came up with a concise, strategic UX document that would be the guiding vision for the product. My goal with the vision document was that any single person working on the project would be able to understand the what are the “make or break”, critical UX requirements for this project. This “Inventory 2.0” vision was printed and shared with my PM, the dev manager and developers, and our CTO so that everyone would know what we were aiming to achieve together.
One tangible example of how this vision was useful to the team was when a developer on the team told me that he had, of his own volition and on his own time, looked for a way to speed up the performance of how the data loaded in the main page because it was one of the top UX priorities. He sought me out because the current UI was what was slowing down the performance, so we worked together to figure out an alternate, better solution!
This is the document I shared with stakeholders to serve as a high-level summary of the research findings. It has been partially censored.
Asides from the simple to digest “big picture” vision for Inventory, I also created lists of specific strategies we would need to likely do or think about in order to achieve the vision. These guided the ideas and features we eventually tested and built out, and also helped us prioritize what to build first, to put off till later, and to throw out. Here are a few examples of strategic decisions made:
We would design it not as an executable but as a fully hosted version, so that IT pros would not have to do extra work to manage a server.
It would need to be API friendly because we observed that many IT pros were using inventories in conjunction with other tools like Help Desk and Monitoring tools (for example, looking up devices from Help Desk, or adding devices from inventory to a monitoring tool), and that this could very well be a product differentiator from competitors.
Ideation & Prototyping
Once we were more sure of the hypotheses we had observed and the main pieces of the product strategy, I began to test concepts I created on users using hand sketches and wireframes. I eventually moved to Axure prototypes so I could conduct Think-Alouds and eventually Usability Tests with users, as a way of refining and iterating on the solution, but also to refine my understanding of the problems this solution could potentially solve. Below are examples of prototypes I made, as well as brief notations as to why they were thrown out (or iterated on further).
IT pros barely glanced at this screen that I did very early on. Instead, they skipped directly to asking "How do I see all devices?". So I threw out this page and tried something more like below.
When IT pros glanced at this page, they found the map interesting, but I observed them consistently scrolling down in order to use what was below for the tasks they were trying to accomplish. That told me that the graphs weren't all that useful for the work they were doing, so I threw out the graph.
For this iteration, the IT pros definitely found the alerts section in the top left more helpful than the graphs from earlier. I was able to get the permission to go full-width (something that we had never done before), and utilize the space more efficiently as well for navigation. After observing more IT pros later on, I realized that alerts were the type of thing they looked at once a day or once a week in the morning to see how their network is doing, while the rest of the page was something they only looked at if they wanted to look up a device or create a report. So I decided to move the alerts to a dedicated page or “popover” that was accessible from every page in the app.
This was a prototype version that was heavily inspired by Zendesk as an experiment. At that point I had already decided to go full-width and only have the device table as well as navigation, but I decided to see how IT pros would behave if I moved more options to the left as icons. I didn't observe any conclusive information, but I did think the usage of space was much better since the IT pros could do separate scrolling, the ad could always be displayed, and this was much more tablet friendly.
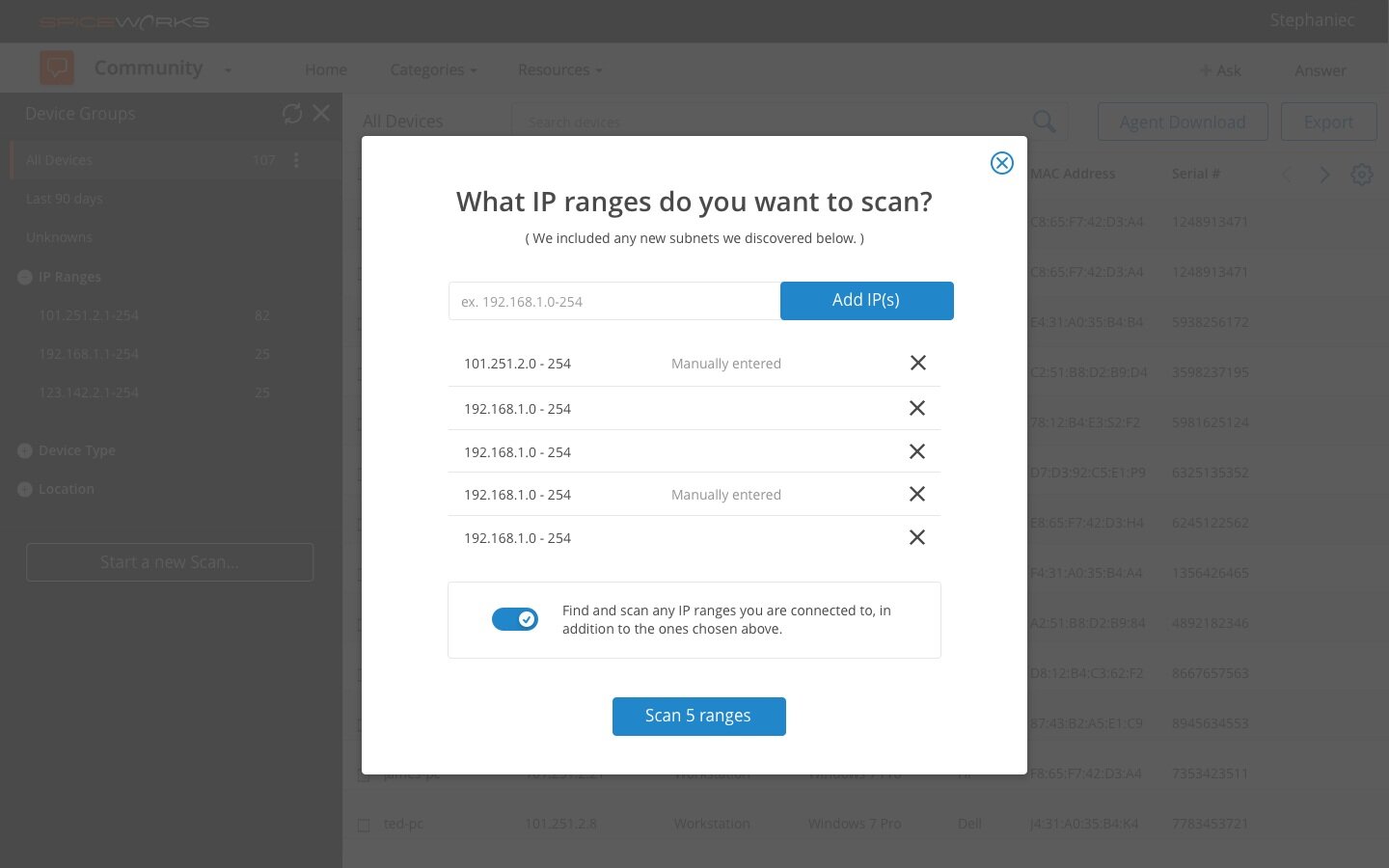
Screenshot of me having a remote IT pro scan for devices on the network (a common task IT pros do) using my prototype. He wasn't able to use audio so we used chat instead. I was able to conduct user research in person with the IT pro, and via conference call and screen sharing most of the time.
Overall, I recorded 3 or 4 major revisions in Axure of the prototype, and 15 minor revisions of wireframes and interactive prototypes. Each of the major revisions were tested with a different set of IT pros, and screen recorded so that I or a developer could go back and see the points the user hesitated or showed confusion, and use that as evidence to backup a feature or bug fix.
Iterating in Higher Fidelity
After awhile, I observed that the fixes I was making to the prototype were more and more minor, IT pros looked confident and happy doing the tasks in the prototype, and the scores from the System Usability Scale were hovering at above 75 on average. So, I collaborated with a UI designer named Becca to try out different iconography, colors, fonts, and interaction styles so that I could start prototyping in higher fidelity. Below were some of the variations we tried.
We threw out this idea when we realized that there would be four different separate scrolling sections if the user decided to create multiple groups, and we added more device attributes. It also felt like we were sacrificing clarity in both sections on the right and forcing users to scroll too much (for example, you can only see 5 devices at a time, and many users have on average 100+ devices).
We liked this idea more since it seemed to have the most room for getting the information the user needed, but we also didn't like how the entire right side ad-bar area was useless for the user, so we decided to see if we could argue for other revenue means, and change it to just one advertisement. We decided to move away from the bright blue bar on the left because we use blue throughout Spiceworks to indicate CTAs.
We liked having the advertisment on the left because it meant more space for the device table (which is where IT pros are doing their tasks), and we decided to try seeing what it'd look like if the table was in the format of cards that slid in. We felt like it added visual clutter for no real value. We also tried a darker theme since we knew our IT pros generally liked dark themes more (since a non-significant portion of them were working at odd hours), but we also felt like it was off brand a bit, and having multiple dark bars on the page was a little too much.
We ended up going with this theme and interaction design/structure. From a visual standpoint we weren't too keen on the "grey" theme, but that was something that was part of our design system at the time, and could be updated in the future. We did like the usage of the space and IT pros we tested this on found the interface really easy to pick up. Even the IT pros who didn't immediately like the layout were able to complete tasks without any guidance or trouble.
The First Releases & Future Vision
In 2017 our first beta was released called “IP Scanner for Windows”, which had the basic functionality of allowing IT pros to look for all the devices on networks they were connected to and saving that data to the cloud. Later on we released for Mac and Linux.
The full product called “Inventory Online” was released iteratively in agile over the subsequent months. It is live and available for anyone with an account to use here. Below are some of mockups of the final results with notes.
Future Vision
These were some additional ideas I came up with for what this product could look like in 10 years:
An integrated suite of tools, where various information from one tool shows up logically in others: For example, Google has integrated their Maps product with their Calendar product
Use AI and machine learning to begin to resolve the most common user errors an IT pro needs to resolve.
Create one place for IT pros to start their day. Instead of having to look at 5 or more different software products or dashboards, create a logical place in order to see all of the likely tasks they would need to accomplish for the day depending on the status of the network, the queue of user issues, and more. I created concepts for what a mobile app would look like if you could check the status of your network on the go.
Create tools ecosystems based on “companies” or organizations, so that IT pros that service multiple organizations (aka “MSPs”) could easily switch between contexts. I introduced the idea of organizing a user profile in spiceworks focused on the company, so that tools that are shared by the same "company" will be accessible to multiple users within that company, which better matches how IT pros need the tools to be organized.
Overall, the ideas that I mentioned all follow this theme:
Remove the need for IT teams (not individual IT pros) to use multiple different softwares to do small and menial tasks that one, well integrated suite of tools (across all platforms and in the cloud) could do.
Start automating the more menial aspects of IT using AI and machine learning, and the power of the collective data from the community where millions of IT pros share their problems and solutions.
In short, with the data that we were collecting, let’s try to help IT pros solve problems before anyone knew they existed, and ideally, before they even became problems.


















